Raster Versus Vector: Which Map Style Is Right for You?
)

TomTom’s Map Display API also provides detailed maps with superior flexibility from two different imaging styles: raster and vector. In this article, we’ll explore everything you need to know about raster and vector maps to help determine which approach is right for your app.
Today, numerous mobile and web platforms leverage maps and location-based features to provide services to their users. Adding maps to a web application also dramatically improves user experience, enabling them to find a location, plan a route, avoid traffic, monitor route progress, and visualize boundaries.
TomTom provides a series of client-side libraries to help us tailor our maps to best suit our applications, making adding maps into our application simple. TomTom’s Map Display API also provides detailed maps with superior flexibility, so we can choose from two different imaging styles to create them: raster and vector.
In this article, we’ll cover everything you need to know about raster and vector maps to help determine which approach is right for your app.
Raster
Raster images are digital images composed of colored square pixels. These pixels are placed in a grid structure that contains different tiles organized into rows and columns, with each tile containing a specific number of pixels and representing a portion of the map.
Raster map tiles are essentially pre-drawn and pre-styled raster images. Map SDKs (like TomTom’s) build maps by placing these map tiles next to one another in the correct order.
These tiles are pre-generated and stored on map API servers. They come in .png and .jpg file formats and are typically 256 x 256 pixels in size. However, there’s also support for 512 x 512-pixel images to accommodate displays with high resolutions.
Requesting raster tiles from the API returns one square tile for a single request, using the following format:
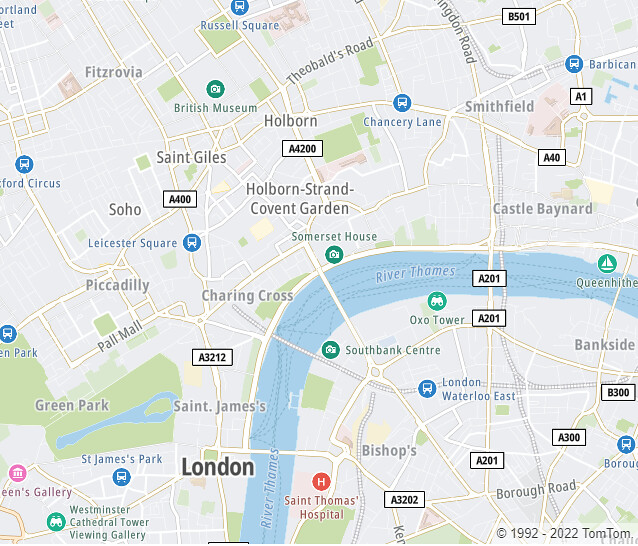
https://{baseURL}/map/{versionNumber}/tile/{layer}/{style}/{zoom}/{X}/{Y}.{format}?key={Your_API_Key}&tileSize={tileSize}&view={geopoliticalView}&language={language}Here’s a map generated of London at a zoom level of 13 (ranges from 0 to 22):

Advantages of Raster Map Style
There are several advantages to using raster maps, including the following:
It’s ideal for data types such as aerial and satellite map images
Raster tiles are generated on the server, requiring less work from the end user's hardware
It’s well-integrated across all platforms (web and mobile) and browsers
Disadvantages of Raster Map Style
Some notable disadvantages to using raster map styling are:
It tends to have a pixelated or blurry appearance
It doesn’t allow for dynamic styling/cannot be customized by the user
Rendering raster images is storage-intensive and time-consuming
Vector
Vector images are procedurally generated, meaning that they are built from lines and points based upon math equations as opposed to a collection of colored pixels. These equations define geometry such as lines, curves, circles, rectangles, and other precise, bold shapes. An example is y=mx + b, which is the equation used to draw a straight line.
When displaying maps, the more contemporary method is to use vector tiles. They, like raster maps, provide geographical map data that is divided into squared tiles. These tiles, however, are not made of raster images. Instead, they contain pre-defined collections of map features, which are of three key types:
Points represent a single vertex or data point (for example, buildings, points of interest, cities).
Lines represent linear features, for example, Road lines, power lines, rivers.
Polygons are lines that are connected into an enclosed shape. Examples are the boundaries for a city, forests, building footprints, and lakes.

Additionally, Vector APIs display maps by client-side rendering, where the Map SDK gets the map data and styles, and renders the tiles when requested by a client — a web browser or a mobile app.
Advantages of Vector Map Style
Advantages of vector map styling include:
Smaller file size, and therefore, lower disk space requirement
Flexible and dynamic styling
High-resolution display on all zoom levels
Faster loading/generating time
Saves time and is storage-efficient
Smooth map interaction (pan and zoom) without rendering delays
Disadvantages of Vector Map Style
It’s important to note that, because the maps get rendered on the client's side, it requires a more powerful CPU and memory on the user's device. Without it, the user will have issues with quality.
Raster Versus Vector
We've looked at the definition, advantages and disadvantages of the two map styles. Now, let's explore why vector tiles are often the preferred choice.
Better User Experience
First, map rendering takes place on the client, allowing for customization. Because raster tiles are joined together, they allow users to interact with them by zooming and panning but don’t provide customization options. This is because raster tiles have fixed styles that are defined at the time they were created. It’s also because they are rendered on a server. As a result, the pre-drawn tiles are displayed whenever a user opens the map
In contrast, vector maps are rendered on the client. Because the tiles are rendered in real time, vector tiles can be styled dynamically (and often).
Additionally, when compared to raster tile maps, vector tile maps allow much smoother interaction. This is due to the fact that raster tile images are downloaded with each interaction. Such downloads can be quite large depending on the data contained in them.
Vector tile maps, however, maintain a high level of quality due to their lightweight construction — map features (points, lines, polygons) and styles. So, panning, zooming, and rotating using vector tiles does not result in pixelation, as it does with raster tiles, but instead provides a better user experience. In fact, map tilting and rotation are only possible with vector maps, so long as the client library supports these features (as TomTom Maps SDKs do).
Also, zooming is smoother when using vector tiles, since vector features are scaled without distortion during zoom level transitions. This allows for pausing at fractional zoom levels.
Finally, maps made with vector tiles are faster. Vector tiles are only around 20–50 percent of the size of raster tiles, allowing for high-resolution maps, fast map loads, and efficient caching. Also, vector tiles offer a high-resolution display on all zoom levels without increasing the file size of your tiles.
Improvement in Technology
User expectations have risen as personal computers, and mobile phones have become more powerful. Our devices now have detailed retina screens, high-performance graphics, and more computing power.
All of this has resulted in a steady development in the delivery of digital maps. And as vector tile technology has advanced, it has become an appealing approach for generating personalized and interactive web maps.
These improvements include the ability to deliver 3D maps, faster rendering speed, flexible map styles, ease of interaction, and greater suitability for high-resolution screens.
When Should You Use a Raster Map?
Although we’ve outlined reasons why vector tile maps are often preferable, there are some situations where you might prefer a raster map instead:
When end-user devices are assumed to have low-performance hardware.
When an existing raster tile map exists and is being switched over to TomTom.
Due to its nature, raster tiles are typically the go-to option when working with remote sensing data captured by satellites.
Factors to Consider When Choosing a Map Style
So, what map style should you use? As a general rule of thumb, use vector maps if the file sizes of maps and styling flexibility are essential for your app. Alternatively, use raster maps if you want your maps to work well on slow devices.
Conclusion
Raster technology is older and has some limitations, especially regarding image quality compared to the more advanced vector technology. However, raster map tiles can sometimes be a preferable option.
In this article, we’ve overviewed the different mapping styles and factors to consider when choosing a style for your mobile and/or web applications. Now that you’re familiar with different strategies to use, sign up for a free developer account today, and start exploring TomTom Maps.
Happy mapping!