UI controls
The Map Display SDK provides a set of built-in UI elements that can be used to control the map. The components can be accessed using the MapView object.
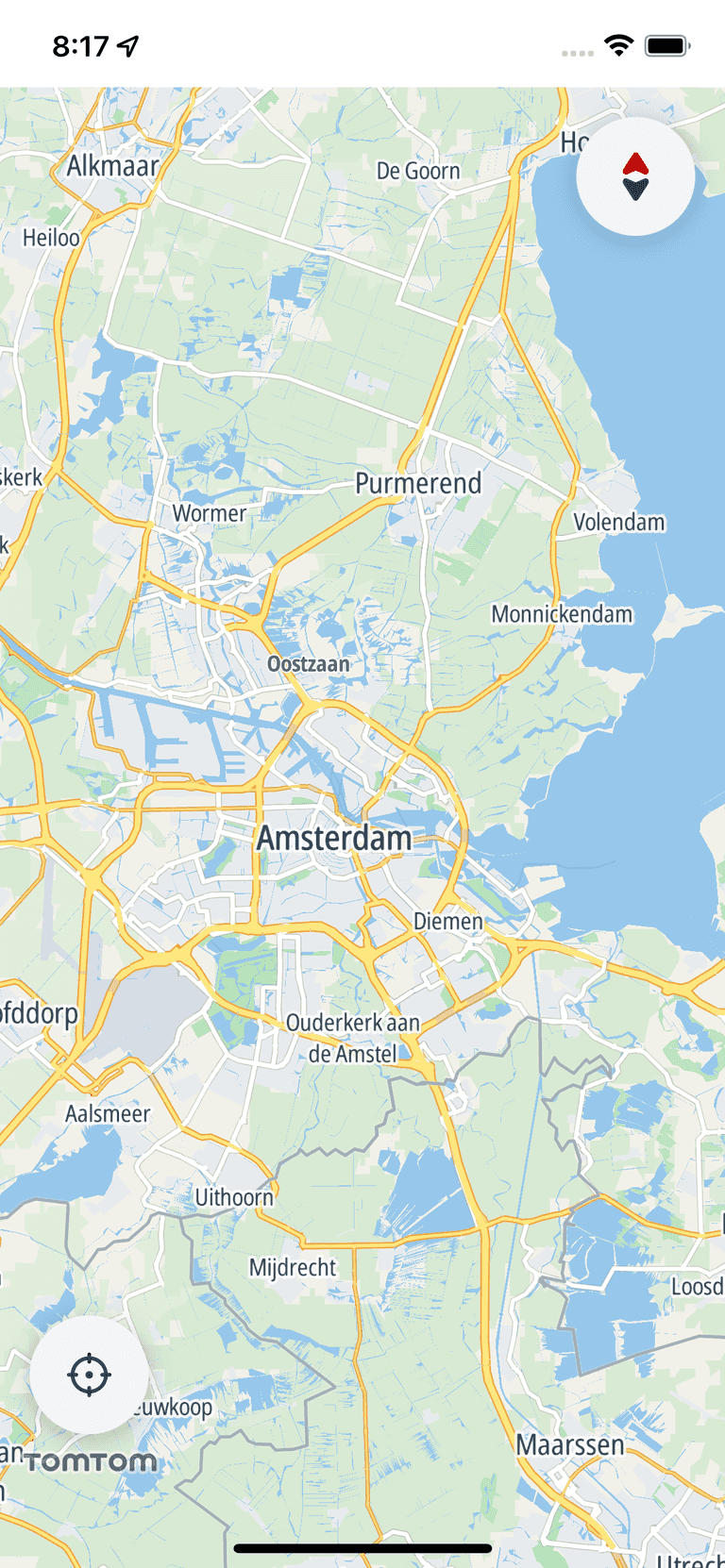
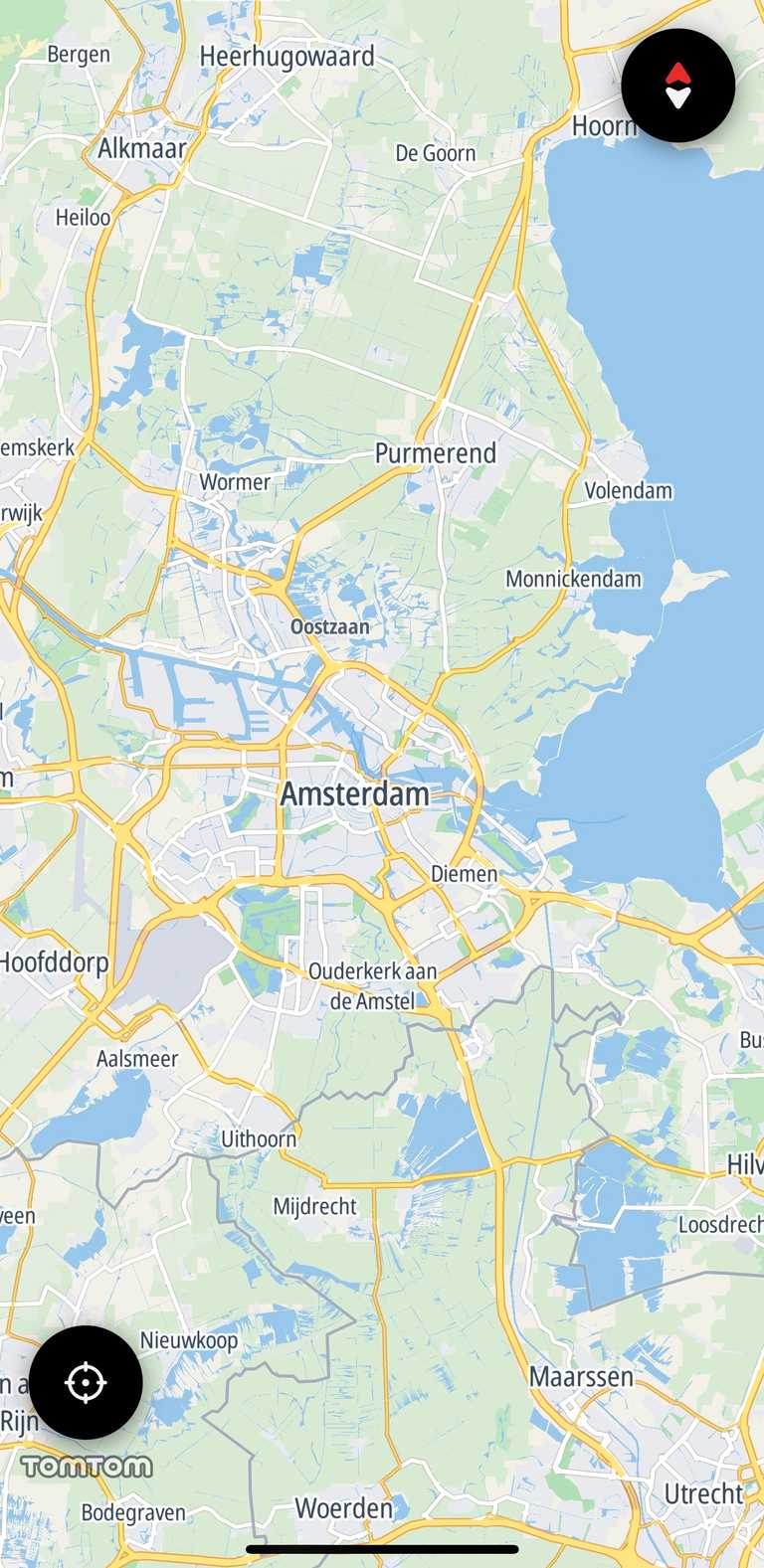
Compass
The compass graphic indicates which way is north. By default, it is placed in the upper-right corner of the map and is only visible when the map is not oriented north-up. If the user clicks the compass, the camera rotates to the north-up position. When north is reached the icon changes, then disappears with an animation.
Use the MapView.compassButtonVisibilityPolicy to change the default visibility policy.
1mapView.compassButtonVisibilityPolicy = .hidden2mapView.compassButtonVisibilityPolicy = .visibleWhenNeeded3mapView.compassButtonVisibilityPolicy = .visible
The compass button is set to dark or light depending on the current iPhone setting. The SDK does not support customizing it.
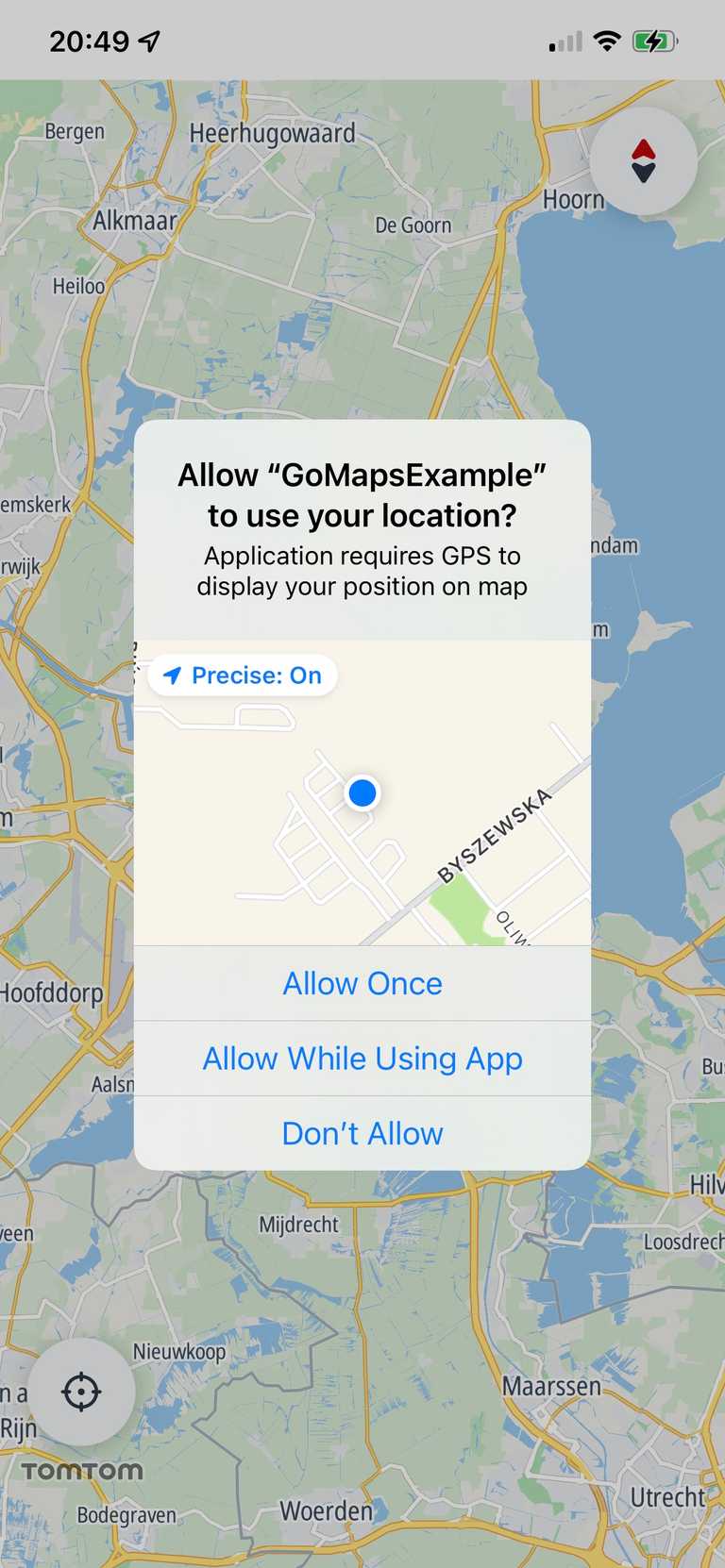
Current location button
Users can click the current location button to re-center the camera on the device location.
The button needs access to the current location to work. To provide this, configure the following Purpose Strings in the Xcode build setting or info plist:
NSLocationWhenInUseUsageDescription,NSLocationAlwaysAndWhenInUseUsageDescription, orNSLocationAlwaysUsageDescription. The correct key must be included or authorization requests will fail immediately and current location will not work.
The button is in the bottom-left corner of the map and is visible whenever the map is not centered on the device location.
To change the visibility of the button use the MapView.currentLocationButtonVisibilityPolicy.
1mapView.currentLocationButtonVisibilityPolicy = .hidden2mapView.currentLocationButtonVisibilityPolicy = .hiddenWhenCentered3mapView.currentLocationButtonVisibilityPolicy = .visible
As with the TomTomMap.delegate, you can set the MapDelegate object and listen for events from the current location button.
1private class CurrentLocationButtonViewController: UIViewController, MapDelegate {2 func map(_ map: TomTomMap, onInteraction interaction: MapInteraction) {3 switch interaction {4 case .tappedOnRecenterButton:5 /* YOUR CODE GOES HERE */6 break7 default:8 break9 }10 }1112 func map(_ map: TomTomMap, onCameraEvent event: CameraEvent) {}13}
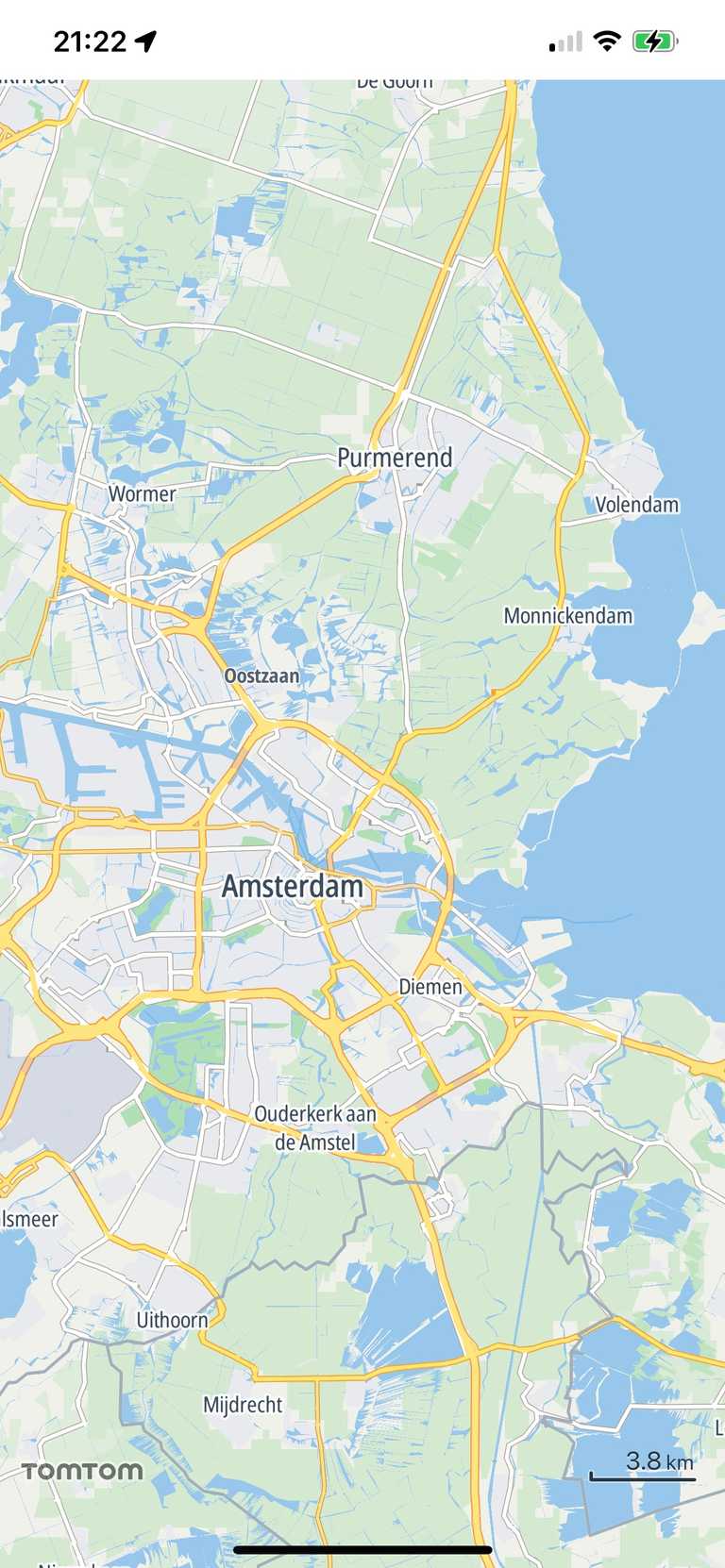
Scale view
The scale view is located in the lower-right corner. It appears when zooming in or out, then disappears after 5 seconds without any map interaction. It also disappears when the map is tilted or when the scale is out of range.
The scale range is 10 m to 1000 km (metric) / 30 ft to 620 mi (imperial).
The units are set to metric or imperial based on system settings. You can change them by modifying the MapView.scaleViewUnitSystem property.
1mapView.scaleViewUnitSystem = .uk2mapView.scaleViewUnitSystem = .us3mapView.scaleViewUnitSystem = .metric
You can also remove it from the map by setting the MapView.isScaleViewVisible flag to false.
mapView.isScaleViewVisible = false
Logo view
The TomTom logo is displayed by default in the bottom-left corner of the map.
You can change its visibility by changing MapView.isLogoVisible.
mapView.isLogoVisible = false