Dynamic map sources
Add layers and sources (e.g., GeoJSON, images) to the map in real time. This will allow you to dynamically change a map’s style in response to user interaction and context.
Sample use case 1: You want to add extra layers with building plans from your custom source.
Sample use case 2: You want to dynamically modify source parameters (e.g., the URL).
The Maps SDK for iOS allows you to create a layer and dynamically add it to the style, as shown in the following examples:
To create an Image source:
1let image = UIImage(named: "buckingham_palace")2let quad = TTLatLngQuad(topLeft: TTCoordinate.BUCKINGHAM_PALACE_TOP_LEFT(),3 withTopRight: TTCoordinate.BUCKINGHAM_PALACE_TOP_RIGHT(),4 withBottomRight: TTCoordinate.BUCKINGHAM_PALACE_BOTTOM_LEFT(),5 withBottomLeft: TTCoordinate.BUCKINGHAM_PALACE_BOTTOM_RIGHT())6let sourceMap = TTMapImageSource.create(withID: IMG_SOURCE, image: image!, coordinates: quad)7currentStyle.add(sourceMap)
let path = Bundle.main.path(forResource: "layer_raster", ofType: "json") let layerJSON = try! String(contentsOfFile: path!, encoding: .utf8) let layerMap = TTMapLayer.create(withStyleJSON: layerJSON, withMap: mapView) currentStyle.add(layerMap!)
1UIImage *image = [UIImage imageNamed:@"buckingham_palace"];2TTLatLngQuad *quad = [[TTLatLngQuad alloc] initWithTopLeft:TTCoordinate.BUCKINGHAM_PALACE_TOP_LEFT withTopRight:TTCoordinate.BUCKINGHAM_PALACE_TOP_RIGHT withBottomRight:TTCoordinate.BUCKINGHAM_PALACE_BOTTOM_LEFT withBottomLeft:TTCoordinate.BUCKINGHAM_PALACE_BOTTOM_RIGHT];3TTMapImageSource *sourceMap = [TTMapImageSource createWithID:IMG_SOURCE image:image coordinates:quad];4[self.currentStyle addSource:sourceMap];
NSString *path = [[NSBundle mainBundle] pathForResource:@"layer_raster" ofType:@"json"]; NSString *layerJSON = [NSString stringWithContentsOfFile:path encoding:NSUTF8StringEncoding error:nil]; TTMapLayer *layerMap = [TTMapLayer createWithStyleJSON:layerJSON withMap:self.mapView]; [self.currentStyle addLayer:layerMap];
To hide a source or a layer from the style:
The Maps SDK for iOS makes it possible to select a visible feature within a GeoJSON layer. As a result you will get an object feature’s collection.
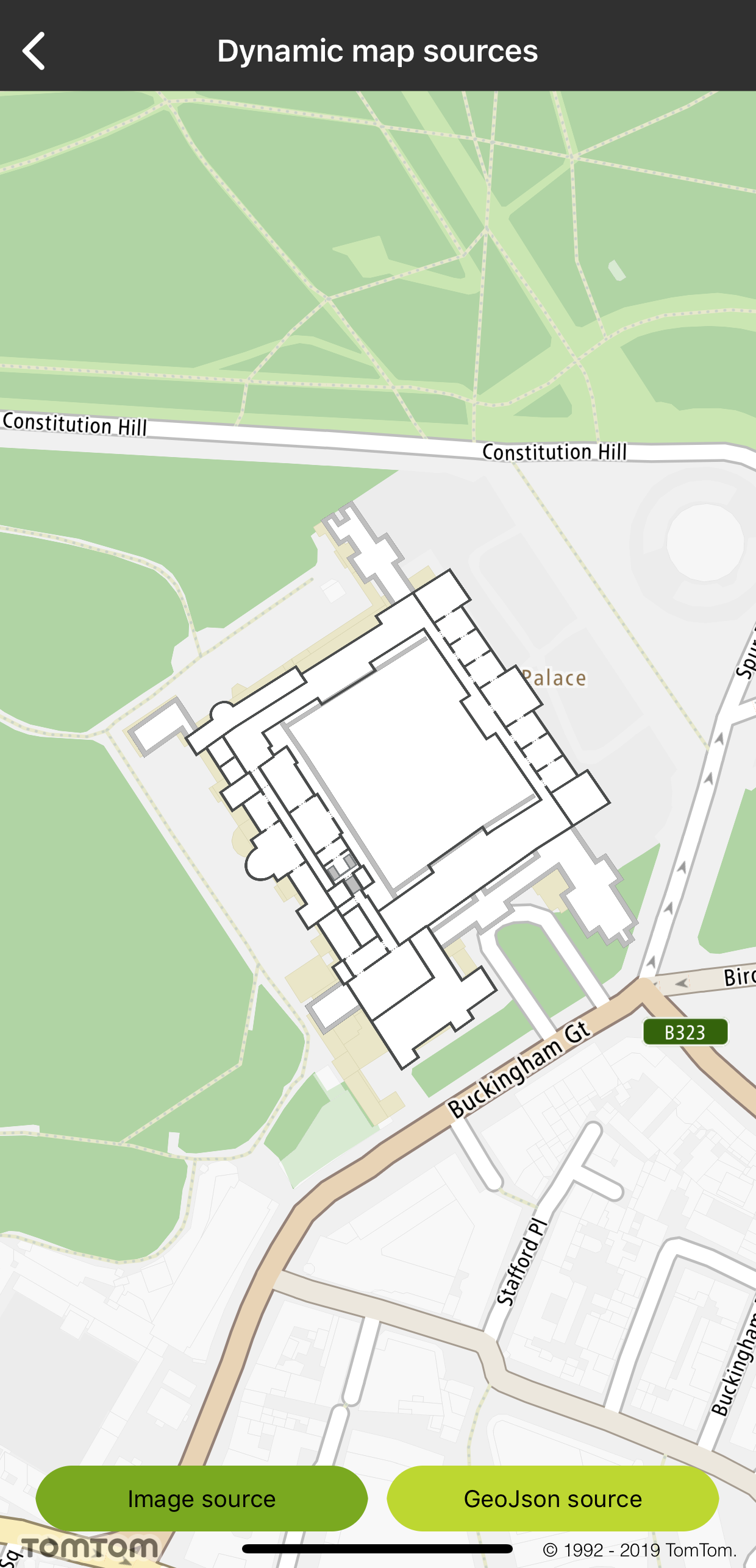
Custom image source |
Custom GeoJSON source |