Introduction
Map Extensions
Have a look at our map extensions to make development more concise and pleasant.
Map UI Extensions
The iOS Maps SDK provides the following built-in UI views:
- Compass button
- Current location button
- Panning controls
- Zooming controls
You can toggle the visibility of these views using the UiSettings class. Changes made on this class are immediately reflected on the map. Each UI element has a predefined style that determines its position relative to the edge of the map. This style can be overridden to provide a custom position, adjust size, or replace default colors. It is also possible to alter these parameters in runtime by modifying the view’s LayoutParams.
Getting started
TTControlView class is a part of TomTomOnlieSDKMapsUIExtensions framework. To be able to use it, add this framework to Podfile as follows:
pod 'TomTomOnlineSDKMapsUIExtensions'
The next step is to add TTControlView on top of TTMapView with the same size, either through constraints or a frame, and then to make a relation between these views.
Compass
By default, the compass button is enabled and located at the top left corner of the map: "MapView". The compass only appears when the map orientation is different than zero (‘North' position). When the user clicks on the compass button, the map orientation is set to zero and the compass disappears.
Default |
Pressed |
North up |
- To disable the compass button:
- To enable the compass button:
- To override the default style:
Current location
By default, the current location button is enabled and placed in the bottom-left corner of the map: "MapView". The current location button appears only when the map center position on the screen is different from the user’s current location. When the user clicks the current location button, the map location is set to the user’s location and the button disappears. The default action for the button centers the map on the user’s location if "MapView" has been set up to show the current position on 'YES'.
Default |
Pressed |
- To disable the current location button:
- To enable the current location button:
- To override the default style:
Panning controls
By default, the panning controls view is disabled and it is placed vertically in the center and horizontally on right-side of the map: "MapView". The default action for the view is to move the map in a desired direction.
Pan down |
Pan left |
Pan right |
Pan up |
- To enable the panning controls:
- To disable the panning controls:
* To override the default style:
Zooming controls
By default, the zooming controls view is disabled and it is placed vertically in the center and horizontally on right-side of the map: "MapView". The default action for the view is to zoom in or zoom out the map.
Zoom in |
Zoom out |
- To enable the zooming controls:
- To disable the zooming controls:
- To override the default style:
== Api Reference Map UI Extensions API reference for Map UI Extensions
Static Map Image
Allow your user to render a user-defined rectangular image, containing a map section.
For more details, please visit Static Map Image documentation
Sample use case 1: Your app is designed to use simple map. You do not want to show the entire map, just some part of it to show and mark something simple. You don’t have to download the whole TomTomOnlineSDKMaps library which is much heavier compared to this library.
To use this library, add the following dependency to the Podfile file:
pod 'TomTomOnlineSDKMapsStaticImage'
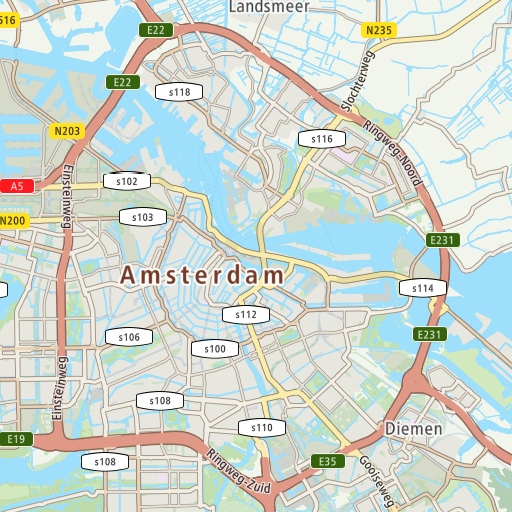
Example of displaying static map:
Sample image retrieved from the static map service. | |
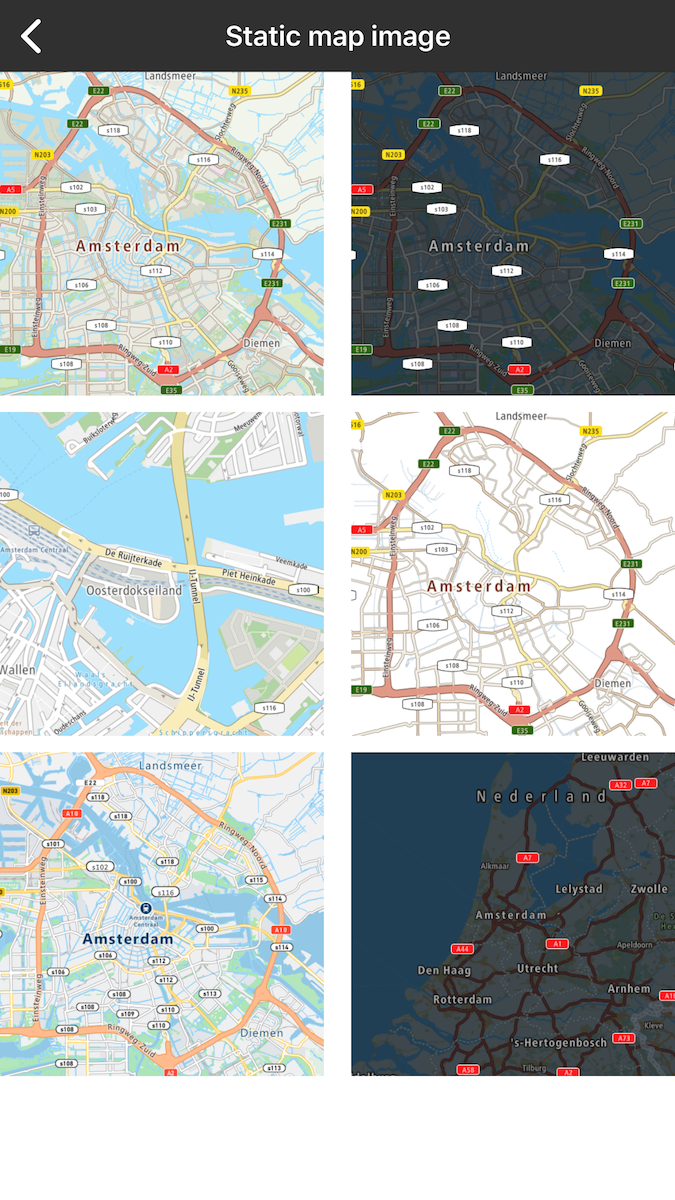
Examples of static map images. |
Api Reference Static Map Image
API reference for Static Map Image
Map Styles Extensions
The TomTom Maps SDK gives you the ability to use either online or offline styles in your mobile application.
- If you choose to use offline styles, they will be imported to your app with the Maps SDK package. Thanks to that, the styles will already be included in your app at download time. The styles are added to the Maps SDK package by default.
- If you choose to use online styles, they will be downloaded into your application when the map is displayed for the first time. Thanks to that, your mobile app size is smaller at the app’s download time so your app downloadable is lighter. In this case you need to exclude offline styles from the SDK.
Offline styles
To use the offline style framework, no actions are required because offline styles are attached to the map by default. To use the offline style library, no actions are required because offline styles are attached to the map by default i.e. the offline style framework 'TomTomOnlineSDKMapsStyle' will be added automatically while fetching 'TomTomOnlineSDKMaps'.
pod 'TomTomOnlineSDKMaps'
If offline styles are not attached to the project, nor online style is setup for the map, a black screen will render in mapView.
Online styles
To exclude offline styles from the TomTomOnlineSDKMaps framework, use an exclude declaration when the TomTomOnlineSDKMaps framework is declared as shown in the following code example.
pod 'TomTomOnlineSDKMaps/Online'
When offline styles are excluded, the online styles should be set up.
self.view = mapView; self.mapView = mapView;
You can set up online styles in TTMapView:
Styling from source
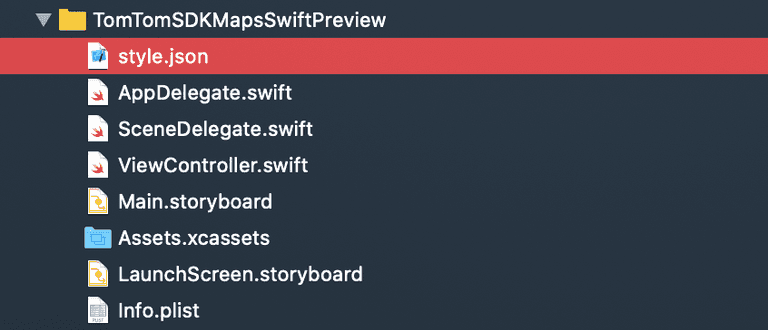
You can use your offline style files in a similar manner to online hosted ones. You need just to pass a file path to the JSON file in your project as styleUrl.
If you want to use
style.jsonlocated in the main project catalog, use:"asset://../../style.json"