THIS SDK ISDEPRECATED.We rolled out a new and better SDK for you.
Developers are not limited to only attaching a single map. You can put as many map objects as you
want on the same page without any issues.
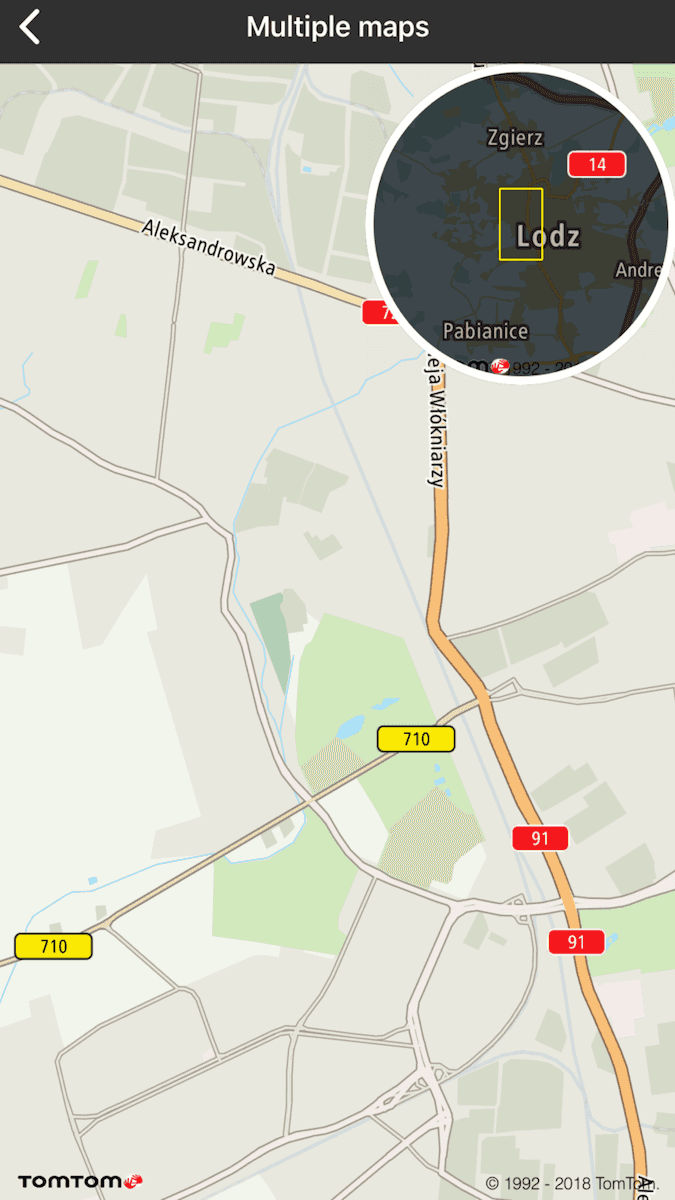
Sample use case: You want to display two independent maps in your app.
If you want to create multiple maps on your project you need to perform the following actions.
Create two separate instances of the TTMapView using:
1let defaultStyle = TTMapStyleDefaultConfiguration()
2let builder = TTMapConfigurationBuilder.create().withTrafficKey(Key.Traffic).withMapKey(Key.Map).withMapStyleConfiguration(defaultStyle)
3let map = TTMapView(mapConfiguration: builder.build())
1 TTMapStyleDefaultConfiguration *style = [[TTMapStyleDefaultConfiguration alloc] init]
2 TTMapConfiguration *config = [[[[[TTMapConfigurationBuilder createBuilder] withMapKey:Key.Map] withTrafficKey:Key.Traffic] withMapStyleConfiguration:style] build];
3TTMapView *mapView = [[TTMapView alloc] initWithMapConfiguration:config];
The next step is to add a second map as a subview of the first map and then set up the proper
constraints:
1mapView.addSubview(secondMap)
2let mapSize = super.mapView.bounds.width / 2
3secondMap.translatesAutoresizingMaskIntoConstraints = false
4secondMap.heightAnchor.constraint(equalToConstant: mapSize).isActive = true
5secondMap.widthAnchor.constraint(equalToConstant: mapSize).isActive = true
6secondMap.topAnchor.constraint(equalTo: self.mapView.topAnchor, constant: 5).isActive = true
7secondMap.rightAnchor.constraint(equalTo: self.mapView.rightAnchor,constant: -5).isActive = true
8secondMap.layer.cornerRadius = mapSize / 2
1[self.mapView addSubview:self.secondMap];
2CGFloat mapSize = self.mapView.bounds.size.width / 2;
3self.secondMap.translatesAutoresizingMaskIntoConstraints = NO;
4[[self.secondMap.heightAnchor constraintEqualToConstant:mapSize] setActive:YES];
5[[self.secondMap.widthAnchor constraintEqualToConstant:mapSize] setActive:YES];
6[[self.secondMap.topAnchor constraintEqualToAnchor:self.mapView.topAnchor constant:5] setActive:YES];
7[[self.secondMap.rightAnchor constraintEqualToAnchor:self.mapView.rightAnchor constant:-5] setActive:YES];
8self.secondMap.layer.cornerRadius = mapSize / 2;
Finally, you can implement a delegate method from the first map view to update the second center
view:
1func mapView(_: TTMapView, onCameraChanged cameraPosition: TTCameraPosition) {
2 secondMap.setCameraPosition(TTCameraPositionBuilder.create(withCameraPosition: coordinate).build())
1#pragma mark TTMapViewDelegate
2- (void)mapView:(TTMapView *)mapView onCameraChanged:(TTCameraPosition *)cameraPosition {
3 secondMap setCameraPosition:[[TTCameraPositionBuilder createWithCameraPosition:coordinate] build]];