THIS SDK ISDEPRECATED. We rolled out a new and better SDK for you.
Drivers aim to find the fastest route based on the current traffic situation in the area they are
in. The Maps SDK allows you to show a layer holding all current traffic jams, visualized by lines in
different colors to indicate the severity of the jam. This is updated every minute with very latest
traffic speed information in real-time data
from TomTom Traffic™ .
Sample use case: You are a taxi driver navigating through a city. Thanks to traffic jam
information for your car, you see a convenient map area showing you where to move.
Sample use case: As a restaurant delivery service you are interested in finding the fastest
route based on current traffic jams, so the food you deliver is fresh and warm.
Use the following code snippets to create your traffic style:
Copy 1 func trafficStyleMapping ( ) -> [ TTRouteTrafficStyle ] {
2 [ UIColor ( red : 0.8 , green : 0.6 , blue : 0 , alpha : 1 ) ,
3 UIColor ( red : 1 , green : 1 , blue : 0 , alpha : 1 ) ,
4 UIColor ( red : 1 , green : 0.6 , blue : 0 , alpha : 1 ) ,
5 UIColor ( red : 1 , green : 0.2 , blue : 0 , alpha : 1 ) ,
6 UIColor ( red : 0.6 , green : 0.2 , blue : 0 , alpha : 1 ) ,
7 UIColor ( red : 1 , green : 1 , blue : 1 , alpha : 1 ) ]
8 . map { TTMapRouteStyleLayerBuilder ( )
12 . map { TTRouteTrafficStyle ( routeStyle : [ sh ] ) }
Copy 1 - (NSArray<TTRouteTrafficStyle *> *)trafficStyleMapping {
2 NSMutableArray<TTRouteTrafficStyle *> *styleMapping = [[NSMutableArray<TTRouteTrafficStyle *> alloc] init]
3 TTRouteTrafficStyle *style6 = [[TTRouteTrafficStyle alloc] initWithRouteStyle:[NSArray arrayWithObject:[[[[TTMapRouteStyleLayerBuilder alloc] init] withColor:[[UIColor alloc] initWithRed:0.8 green:0.6 blue:0.0 alpha:1.0]] build]]];
4 [styleMapping addObject:style6];
5 TTRouteTrafficStyle *style5 = [[TTRouteTrafficStyle alloc] initWithRouteStyle:[NSArray arrayWithObject:[[[[TTMapRouteStyleLayerBuilder alloc] init] withColor:[[UIColor alloc] initWithRed:1.0 green:1.0 blue:0.0 alpha:1.0]] build]]];
6 [styleMapping addObject:style5];
7 TTRouteTrafficStyle *style4 = [[TTRouteTrafficStyle alloc] initWithRouteStyle:[NSArray arrayWithObject:[[[[TTMapRouteStyleLayerBuilder alloc] init] withColor:[[UIColor alloc] initWithRed:1.0 green:0.6 blue:0.0 alpha:1.0]] build]]];
8 [styleMapping addObject:style4];
9 TTRouteTrafficStyle *style3 = [[TTRouteTrafficStyle alloc] initWithRouteStyle:[NSArray arrayWithObject:[[[[TTMapRouteStyleLayerBuilder alloc] init] withColor:[[UIColor alloc] initWithRed:1.0 green:0.2 blue:0.0 alpha:1.0]] build]]];
10 [styleMapping addObject:style3];
11 TTRouteTrafficStyle *style2 = [[TTRouteTrafficStyle alloc] initWithRouteStyle:[NSArray arrayWithObject:[[[[TTMapRouteStyleLayerBuilder alloc] init] withColor:[[UIColor alloc] initWithRed:0.6 green:0.2 blue:0.0 alpha:1.0]] build]]];
12 [styleMapping addObject:style2];
13 TTRouteTrafficStyle *style1 = [[TTRouteTrafficStyle alloc] initWithRouteStyle:[NSArray arrayWithObject:[[[[TTMapRouteStyleLayerBuilder alloc] init] withColor:[[UIColor alloc] initWithRed:1.0 green:1.0 blue:1.0 alpha:1.0]] build]]];
14 [styleMapping addObject:style1];
Use the following code snippets to map your style to magnitude the data from traffic service:
Copy 1 let styleMapping = trafficStyleMapping ( )
2 var styling = [ TTRouteTrafficStyle : [ TTTrafficData ] ] ( )
3 plannedRoute . sections . forEach { section in
4 let density = section . magnitudeOfDelayValue >= 0 ? section . magnitudeOfDelayValue : 5
5 let style = styleMapping [ density ]
6 var array = styling [ style ] ?? array . append ( TTTrafficData ( startPointIndex : section . startPointIndexValue , andEndPointIndex : section . endPointIndexValue ) )
Copy 1 NSArray<TTRouteTrafficStyle *> *trafficStyleMapping = [self trafficStyleMapping];
2 NSMutableDictionary<TTRouteTrafficStyle *, NSMutableArray<TTTrafficData *> *> *styling = [@{} mutableCopy];
3 NSArray<TTRouteSection *> *sections = plannedRoute.sections;
4 for (TTRouteSection *section in sections) {
5 NSInteger density = section.magnitudeOfDelayValue >= 0 ? section.magnitudeOfDelayValue : 5;
6 TTRouteTrafficStyle *style = trafficStyleMapping[density];
7 NSMutableArray<TTTrafficData *> *array = styling[style];
9 array = [@[] mutableCopy];
11 [array addObject:[[TTTrafficData alloc] initWithStartPointIndex:section.startPointIndexValue andEndPointIndex:section.endPointIndexValue]];
12 styling[style] = array;
Use the following code snippets to display traffic on the route:
Copy mapView . routeManager . showTraffic ( on : mapRoute , withStyling : styling )
Copy [self.mapView.routeManager showTrafficOnRoute:mapRoute withStyling:styling];
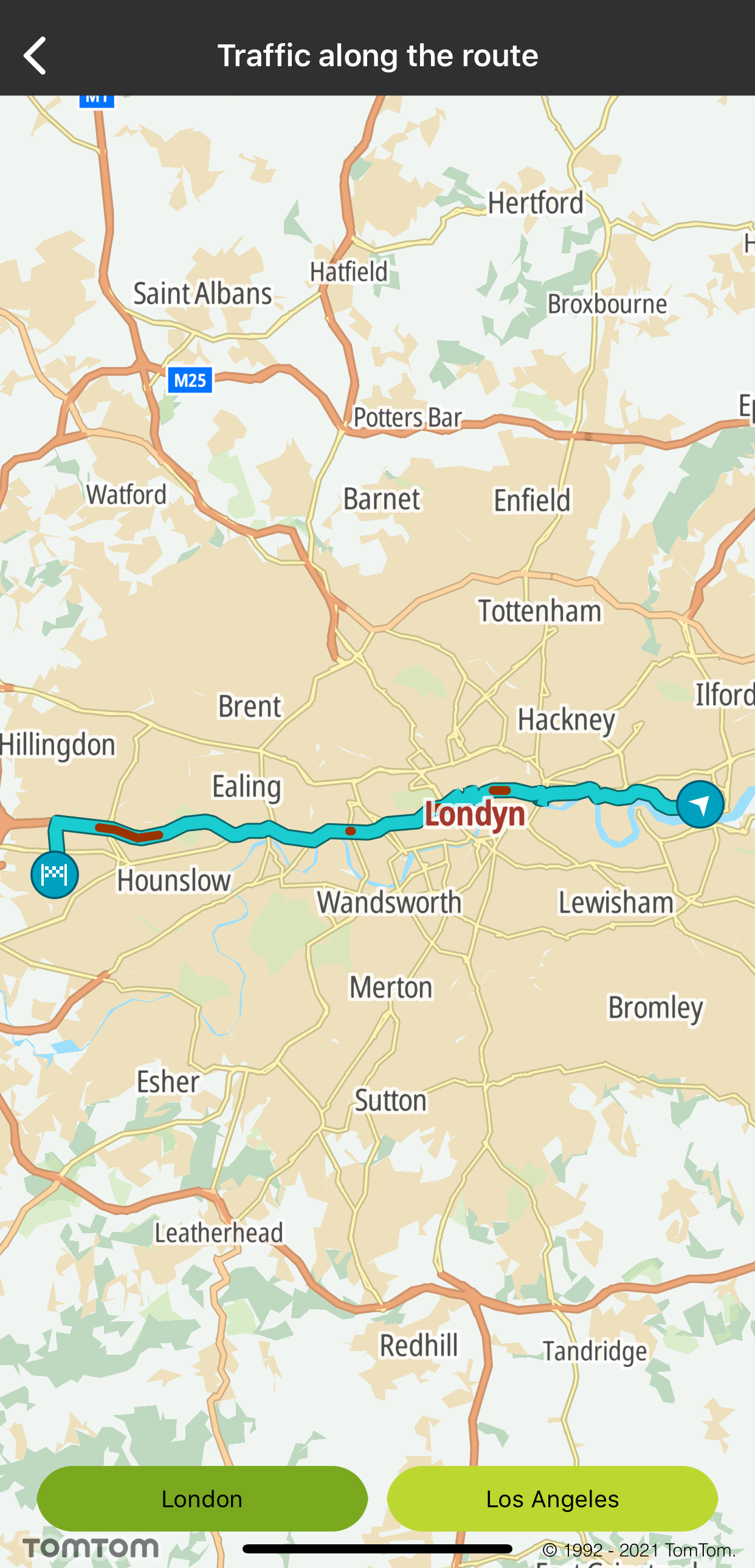
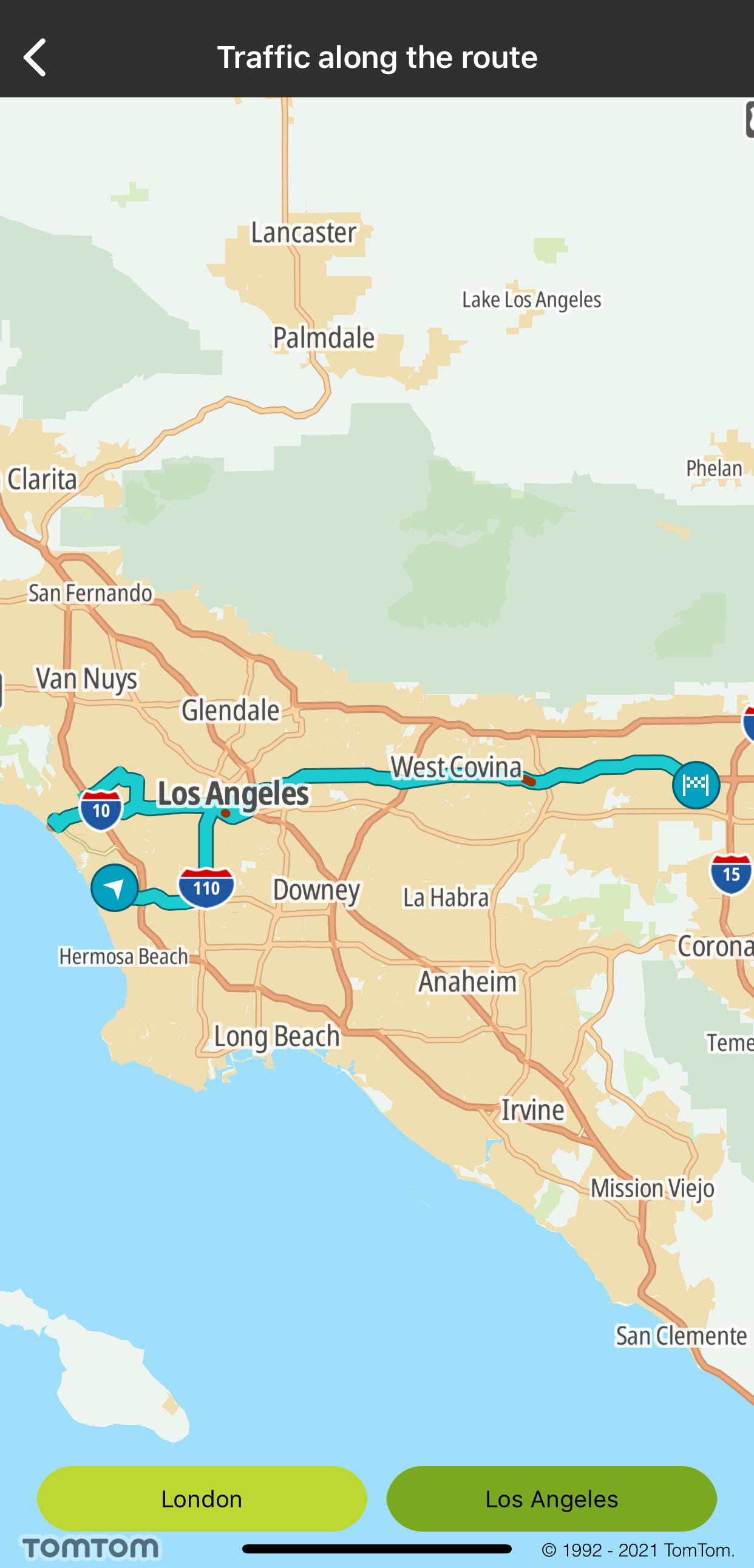
Screen shots presenting how traffic along the route works: