Map snapshot image
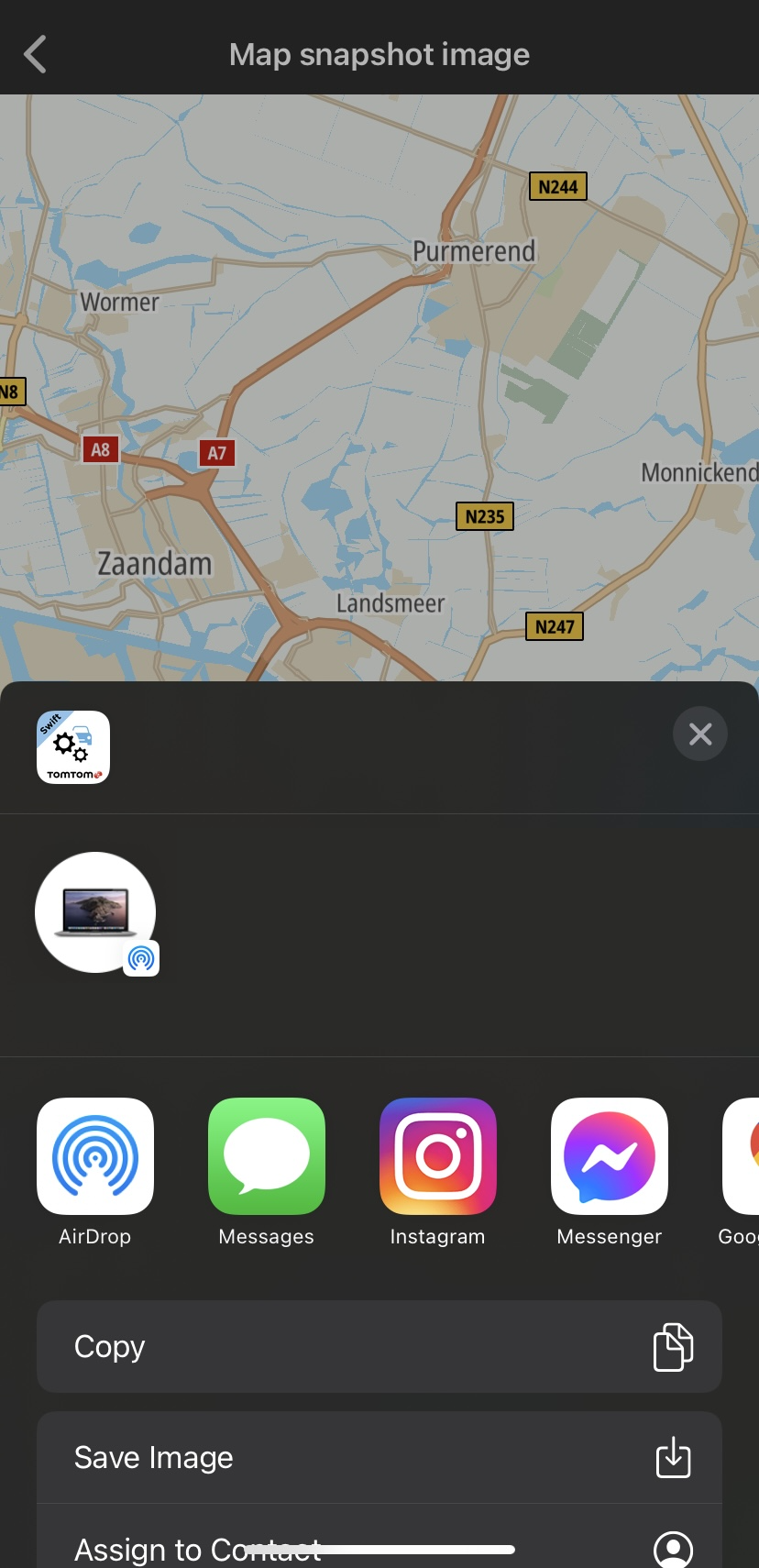
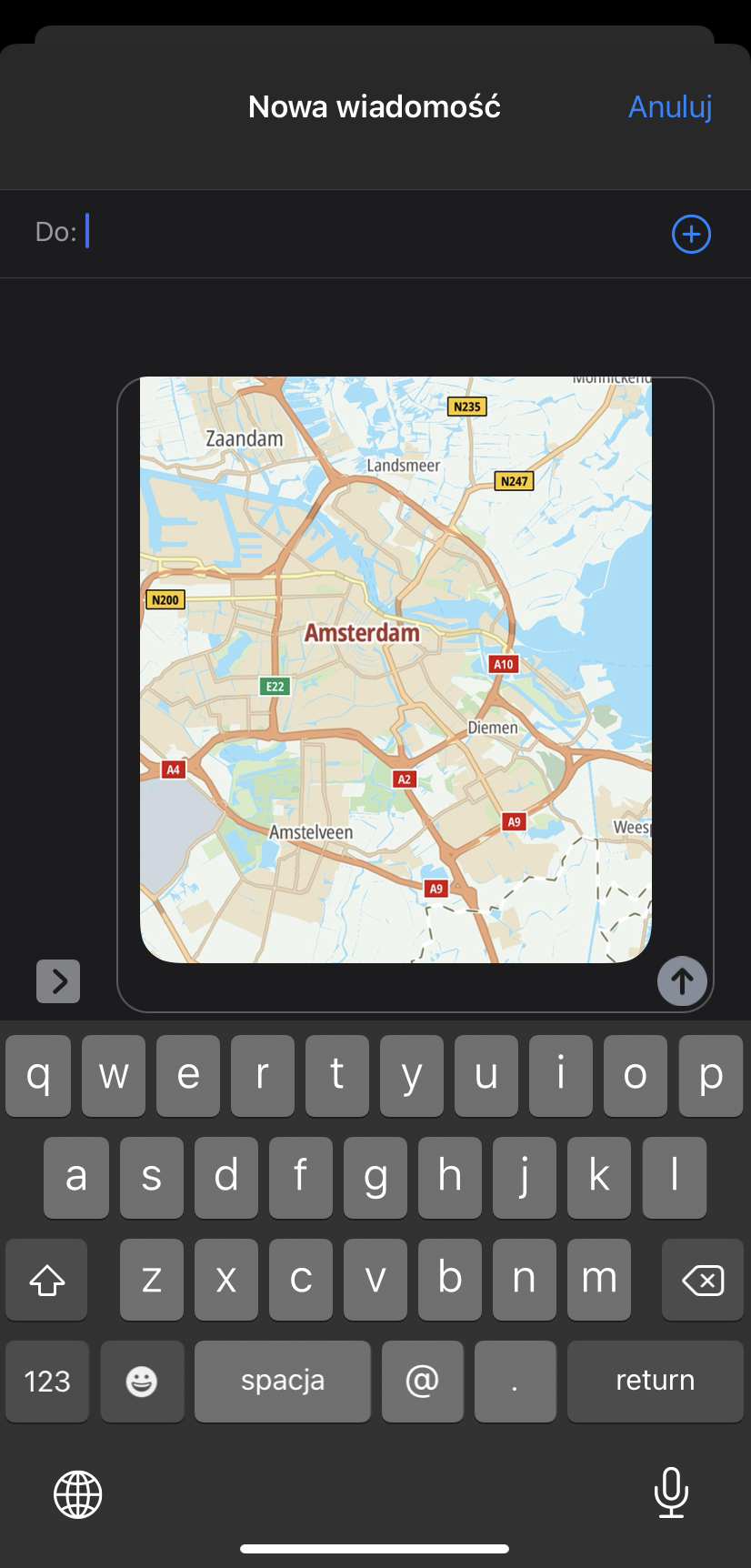
The snapshot functionality generates a map image with markers, routes, and shapes that are rendered on the map which you can use as:
- a screen in another app
- a notification
- a social media or communicator message
The user may exclude unwanted elements from the map hierarchy of the snapshot with the parameter views.
Sample use case: You would like to take a screenshot of the map with markers, routes, and shapes that are rendered on the map, so you can share this picture in an email, social media, or communicator.
Sample use case: You would like to store the snapshot of the picked place in the storage, so you can display the data with the corresponding snapshot.
Use the following code snippets to try this in your app:
|
|
|