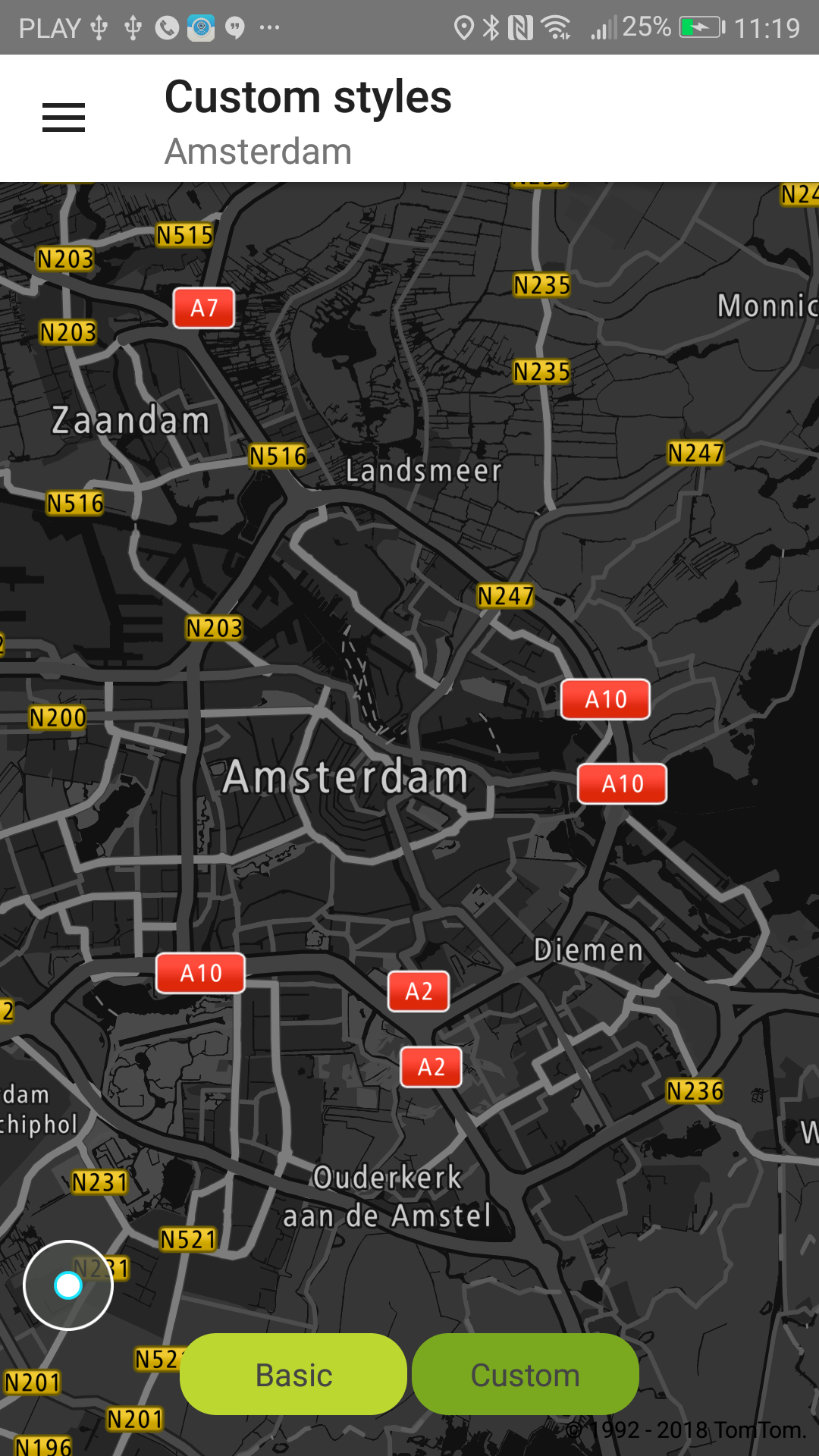
Custom styles
Default & Custom Style
The default style for Maps SDK is retrieved from the Map Style endpoint. This is a merged style constructed from layers of vector map, traffic flow and traffic incidents overlay. The details on generating such a style is described in the following sections "Merged style method" and "Merged sprite method" of the Map Style documentation
If you wish to create your own map style, we recommend the following:
- download the default style from the Map Style endpoint
- modify the style in the Map Styler
- use the modified style in the SDK
Modify the default TomTom style
The best way to create a custom style is to modify the default TomTom style for vector maps using the Maputnik editor. You can find the JSON map style in the resources directory. The tutorial on how to modify the style is available for all Maps SDKs (for Android, iOS, and Web) at Creating custom vector map style. Note that after step 9 of the linked tutorial, you need to save the JSON file and place it in the resources directory of your app project.
Provide your style You can provide an external map style file on the server and provide the URL. Sprites and fonts should be stored locally in the application. Currently, we don’t support loading resources and fonts from a server.
Sample use case 1: You want to display a night-themed map with inverted logo colors at night or while in a tunnel.
Optionally, there is a possibility to load the style directly from JSON text:
Sample use case 2: You want to switch back to the basic style for map and logo.
Sample use case 3: You want to use your own custom style not compliant with TomTom source names convention.
IMPORTANT: Reloading the style is an asynchronous operation. You need to ensure that no method
modifies the style before this operation is
done. TomtomMapCallback.OnMapChangedListener.onDidFinishLoadingStyle is called when reloading the
style is finished. An OnMapChangedListener can be registered
using TomTomMap.addOnMapChangedListener.
Basic style |
Night custom style |