Map centering
Center the map in your mobile app either at the current coordinates or any other location at the zoom level of your choice. Alternatively you can define an area of the map which will be displayed to the user. In the latter case the zoom level will be adjusted automatically.
Sample use case 1: You want to display the maps for selected cities in specific zoom levels. Your users should be able to easily switch between different locations.
Sample use case 2: You want to display an area determined by a certain bounding box.
Use the following code snippets in your app to display maps either of different locations (in this case, the current location and the TomTom offices in Amsterdam and Berlin) or of a certain area.
The example shows how to center the map on Amsterdam with the zoom level set to 10:
The following example shows how to center the map on the area containing Amsterdam-Haarlem and Amsterdam-Center locations. Applied parameters make the map South-up oriented with a camera pitch set to 45 degrees.
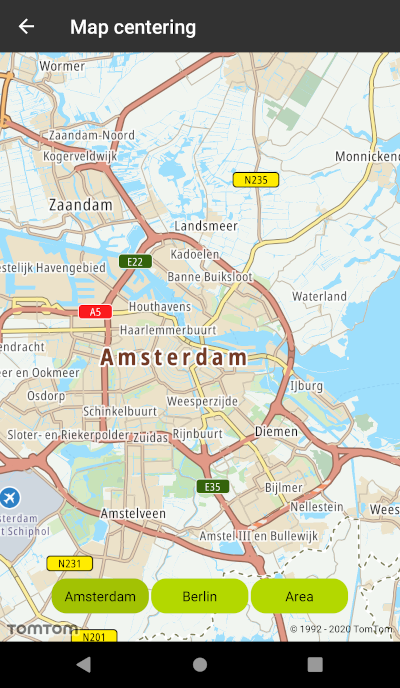
Map centered on Amsterdam with 10 zoom level |
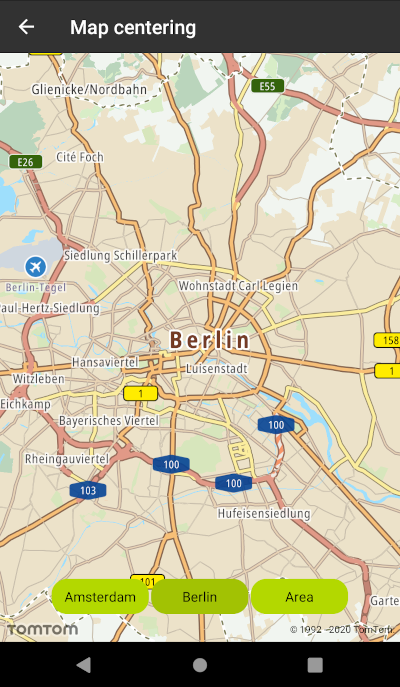
Map centered on Berlin with 10 zoom level |
South-up oriented map centered on an area including Amsterdam-Haarlem and Amsterdam Central. The camera pitch is set to 45 degrees. |