Traffic along the route
Drivers aim to find the fastest route based on the current traffic situation for the area they are in. The Maps SDK allows you to show a layer holding all current traffic jams, visualized by lines in different colors to indicate the severity of the jam. This is updated every minute with very latest traffic speed information in real-time data from TomTom Traffic™.
Sample use case: You are a taxi driver navigating through a city. Thanks to traffic jam information for your car, you see a convenient map area showing you where to move.
Sample use case: As a restaurant delivery service you are interested in finding the fastest route based on current traffic jams, so the food you deliver is fresh and warm.
Use the following code snippets to create your traffic style:
1private val routeTrafficStyles: List<RouteLayerStyle> =2 listOf(3 DENSITY_LEVEL_0_COLOR, //DENSITY_LEVEL_0_COLOR = 0xFFCC99004 DENSITY_LEVEL_1_COLOR, //DENSITY_LEVEL_1_COLOR = 0xFFFFFF005 DENSITY_LEVEL_2_COLOR, //DENSITY_LEVEL_2_COLOR = 0xFFFF99006 DENSITY_LEVEL_3_COLOR, //DENSITY_LEVEL_3_COLOR = 0xFFFF33007 DENSITY_LEVEL_4_COLOR, //DENSITY_LEVEL_4_COLOR = 0xFF9933008 DENSITY_LEVEL_5_COLOR //DENSITY_LEVEL_5_COLOR = 0xFFFFFFFF9 ).map {10 RouteLayerStyle.Builder()11 .color(it.toInt())12 .build()13 }
Use the following code snippets to map your style to the data from traffic service:
1val trafficStyle = mutableMapOf<RouteLayerStyle, List<TrafficData>>()2route.sections.forEach {3 //DELAY_MAGNITUDE_UNKNOWN = 54 val density = if (it.magnitudeOfDelay >= 0) it.magnitudeOfDelay else DELAY_MAGNITUDE_UNKNOWN5 val style = routeTrafficStyles[density]6 val trafficData = trafficStyle[style]?.toMutableList() ?: mutableListOf()7 trafficData.add(TrafficData(it.startPointIndex, it.endPointIndex))8 trafficStyle[style] = trafficData9}
Use the following code snippets to display traffic on the route:
tomtomMap.showTrafficOnRoute(routeId, trafficStyle)
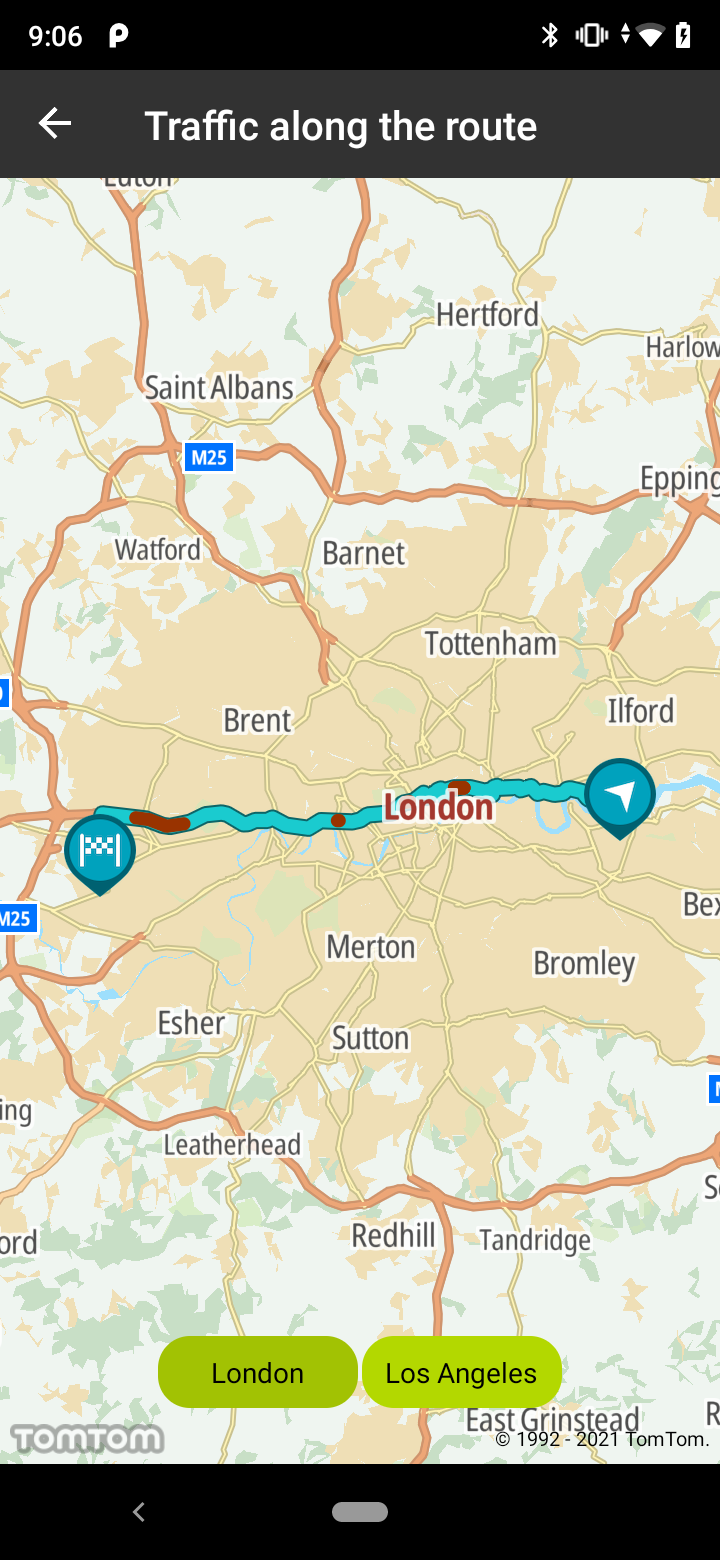
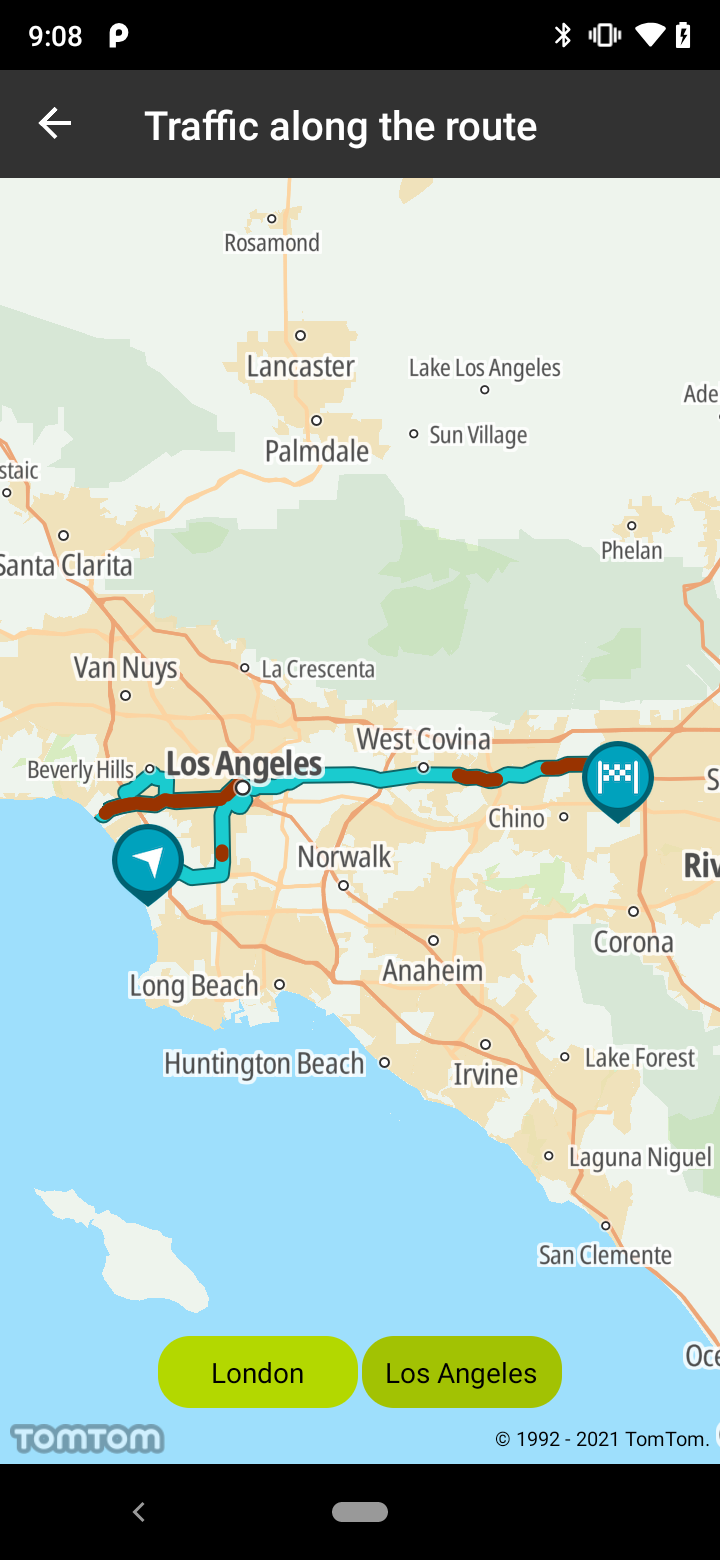
Screen shots presenting how traffic along the route works:
|
|