Static Map Image
Allow your user to render a user-defined rectangular image containing a map section.
For more details, please visit Static Map Image documentation
Sample use case 1: Your app is designed to use simple map. You do not want to show the entire map, just some part of it to show and mark something simple. You don’t have to download the whole sdk-maps library which is much heavier compared to this library.
To use this library, add the following dependency to the build.gradle file:
api("com.tomtom.online:sdk-maps-static-image:{libversion}")
Example of displaying a static map:
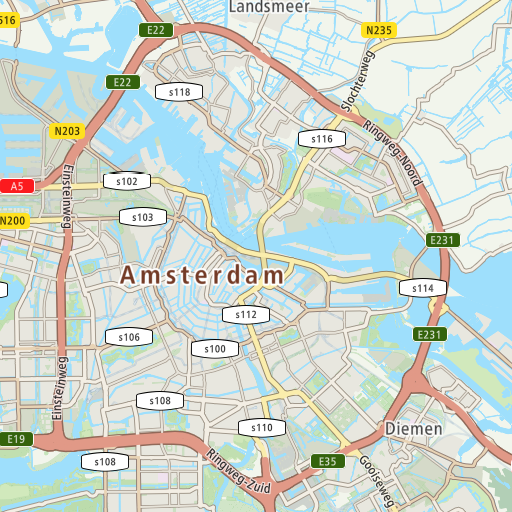
Sample image retrieved from the static map service. | |
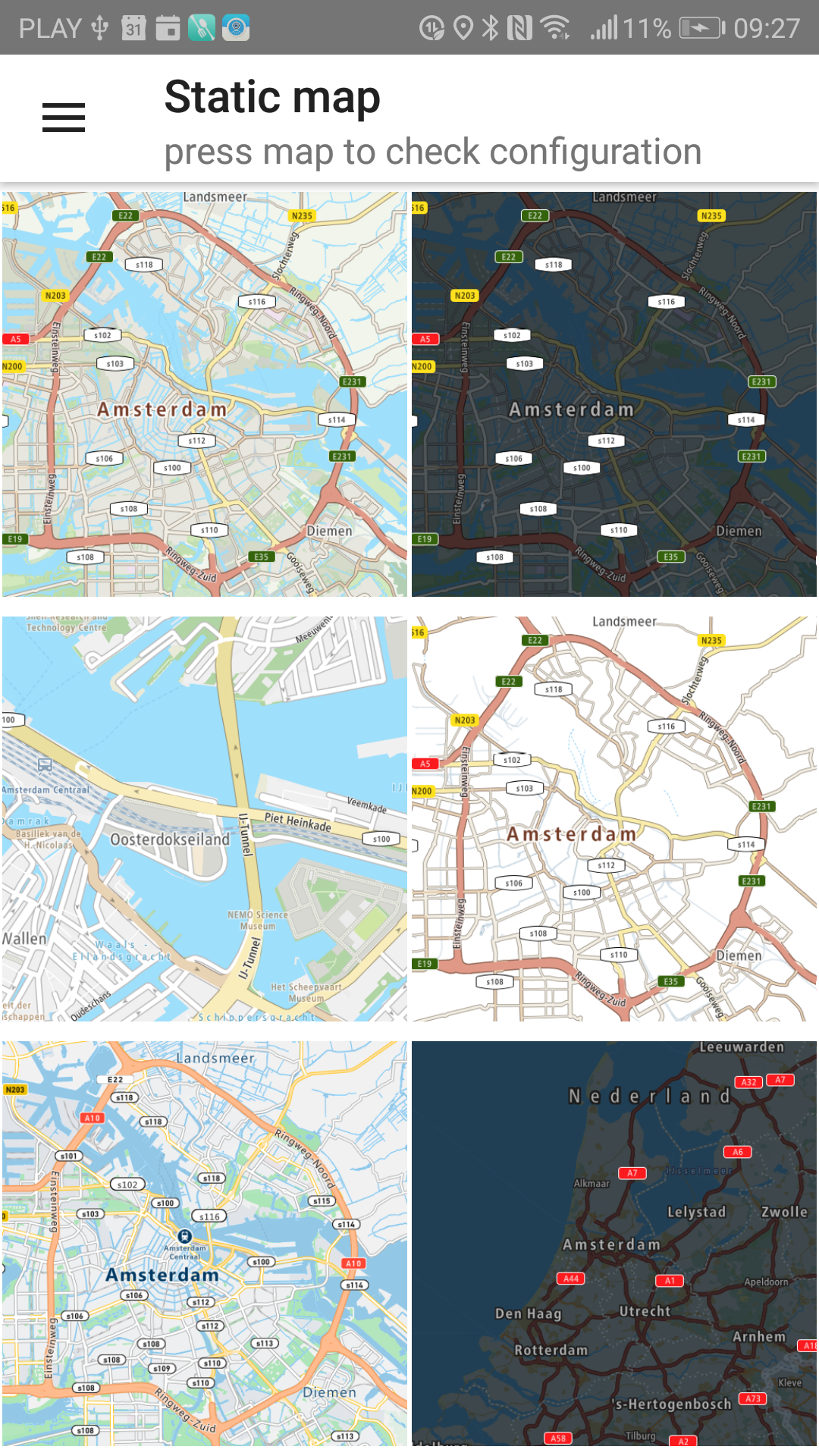
Examples of static map images. |
API Reference
JavaDocStaticImage_2.4.807 (JavaDocStaticImage_2.4.807.zip)
| Older versions | Changes between current version |
|---|---|
N/A | |
N/A | |
N/A | |
N/A | |
N/A | |
N/A | |
N/A | |
N/A | |
N/A | |
N/A | |
N/A | |
N/A | |
N/A | |
N/A | |
N/A | |
N/A | |
N/A | |
N/A | |
N/A |